50 Inspiration Beauty Monster or Creature - HALLOWEEN2024
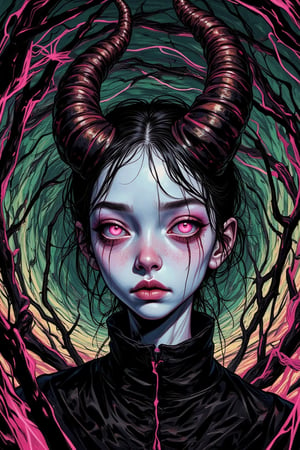
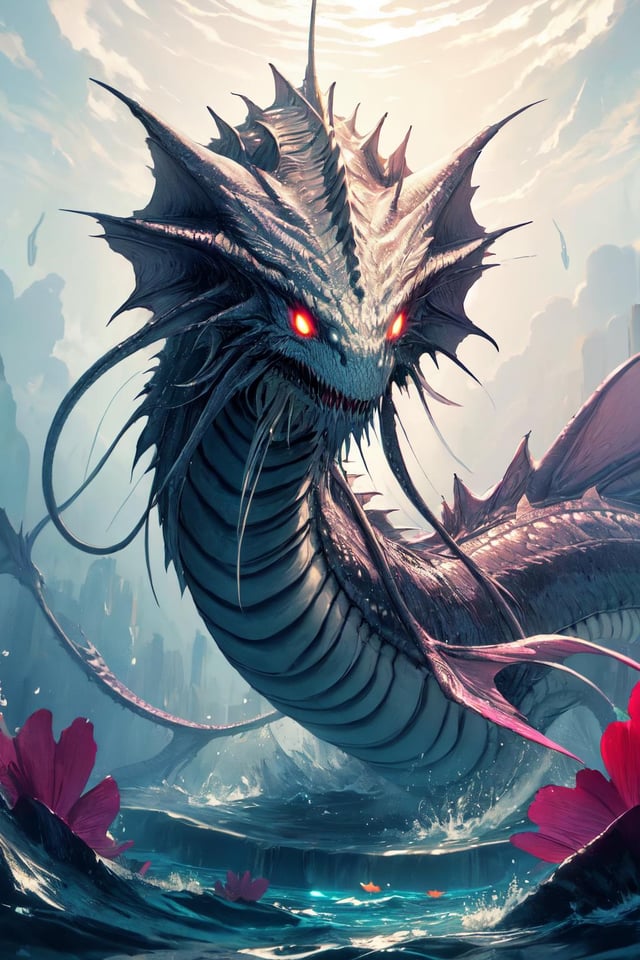
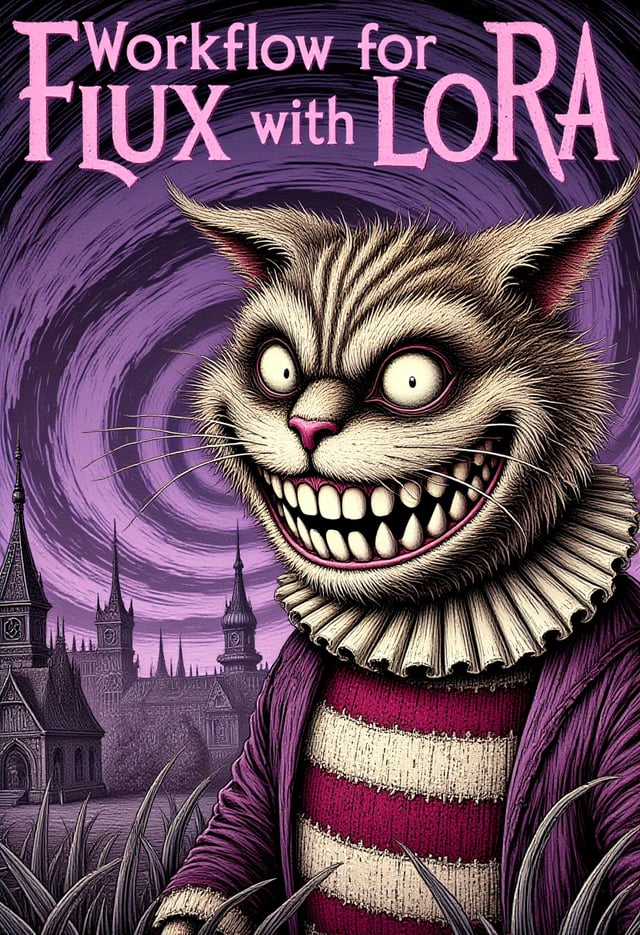
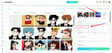
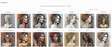
Looking to stand out this Halloween with a fierce, captivating costume? Dive into our 50 Beauty Monster and Creature Inspirations for Halloween 2024!From the alluring vampire queen with fangs and pale skin, to the mystical forest spirit with branches for hair, this list features a variety of iconic, feminine creatures to embody. Each entry provides five key characteristics to make your costume pop with creativity. Whether you want elegance, spookiness, or a combination of both, these ideas will help you slay this Halloween!Vampire: Fangs, cloak, pale skin, red lips, pointed ears.Witch: Pointed hat, broomstick, black dress, potion bottles, striped stockings.Medusa: Snake hair, stony gaze, green skin, gold jewelry, ancient toga.Banshee: Ghostly white dress, flowing hair, haunting scream, pale makeup, chains.Succubus: Bat wings, red dress, horns, glowing eyes, tail.Werewolf: Furry ears, sharp claws, fangs, torn clothes, wild hair.Mermaid: Scales, seashell bra, fishtail, wet-look hair, pearls.Harpy: Feathered wings, talons, bird-like eyes, fierce expression, ragged clothes.Fairy: Sparkling wings, flower crown, wand, glittery makeup, light dress.Zombie: Torn clothes, blood stains, decayed skin, lifeless eyes, open wounds.Siren: Wet-look hair, seashell jewelry, seaweed skirt, alluring voice, eerie glow.Elf: Pointed ears, elegant gown, bow and arrow, long hair, ethereal glow.Gorgon: Snake tail, golden scales, slit eyes, regal crown, sharp claws.Mummy: Wrapped in bandages, dark eye makeup, jewelry, ancient amulet, dusty appearance.Ghost: Flowing white sheet, transparent, eerie wail, glowing eyes, pale hands.Queen of the Dead: Black gown, skull crown, skeletal makeup, dark veil, red roses.Demoness: Red skin, black horns, tail, wings, sharp claws.Bride of Frankenstein: Black and white hair, stitched skin, bride gown, lightning bolts, scars.Voodoo Priestess: Skull face paint, voodoo doll, bones, beads, tribal clothing.Phoenix: Fiery wings, flame patterns, red and orange outfit, glowing skin, feathers.Chimera: Lion mane, snake tail, dragon wings, golden eyes, muscular build.Spider Queen: Black web dress, spider crown, long legs, red eyes, venomous fangs.Lady Death: Black cloak, scythe, skeletal hands, skull mask, dark aura.Nymph: Nature gown, flowers in hair, earthy tones, glowing skin, delicate wings.Selkie: Fur cloak, watery skin, ocean jewels, seal tail, wet hairGiantess: Massive build, oversized clothes, earthy skin, towering presence, big jewelry.Forest Witch: Mossy cloak, animal bones, green skin, potions, tree branches in hair.Dragoness: Scaly skin, horns, tail, fiery breath, armored chestplate.Lilith: Dark wings, black robe, seductive look, glowing red eyes, ancient symbols.Hag: Wrinkled skin, tattered clothes, long nose, hunched posture, warts.Valkyrie: Winged helmet, sword, battle armor, braided hair, shield.Troll Woman: Green skin, sharp tusks, club, fur clothes, wild hair.Ice Queen: Frosted crown, shimmering cape, blue skin, ice staff, glowing cold eyes.Scarecrow: Straw-filled body, stitched mouth, tattered hat, pumpkin head, patched overalls.Djinn: Flowing robes, magic lamp, glowing eyes, ornate jewelry, smoke swirling around.Cheshire Cat: Striped fur, wide grin, cat ears, mischievous eyes, tail.Swamp Creature: Muddy skin, algae hair, webbed fingers, water plants, gills.Basilisk Queen: Reptilian skin, glowing eyes, snake tail, venomous fangs, ancient armor.Lamia: Snake body, golden armor, hypnotic eyes, deadly claws, venomous bite.Wendigo Woman: Deer antlers, skeletal body, glowing eyes, fur cloak, sharp claws.Shadow Witch: Black shadowy figure, dark veil, glowing red eyes, spectral form, floating.Frost Maiden: Icicle crown, snowflake gown, pale blue skin, icy breath, shimmering frost.Baba Yaga: Hunched back, long nose, flying broom, warts, iron teeth.Kitsune: Fox ears, fluffy tail, red kimono, mystical powers, mask.Forest Spirit: Tree branches for hair, bark-like skin, moss gown, glowing eyes, ethereal glow.Plague Doctoress: Black cloak, plague mask, long gloves, eerie eyes, dark potions.Dullahan: Headless woman, flowing black cloak, horse-riding, holding a skull, eerie lantern.Succubus Queen: Leather bodice, wings, horns, glowing eyes, seductive aura.Dryad: Bark skin, leaves in hair, tree branches for arms, glowing green eyes, earthy gown.Banshee Queen: Flowing black dress, ghostly hair, skeletal hands, pale skin, sorrowful wail.settings usedAll created using Juggernaut SDXL modelsteps 25cfg 6dpmpp_2m karrasnot all creature recognize well by the checkpoint, you may use LoRA or other checkpoint if needed to create certain characterWith these 50 beauty monster and creature inspirations, you're all set to embrace the eerie, enchanting side of Halloween 2024. Whether you choose to transform into a seductive vampire, a magical forest spirit, or a chilling banshee queen, each idea is designed to make you stand out in both style and spookiness. Let your creativity soar this Halloween, and enjoy bringing these unique creatures to life. Get ready to slay (literally!) with hauntingly beautiful looks that will leave everyone spellbound!


































































































![Radio Buttons are awesome in AI Tools: [How to set-up guide]](https://image.tensorartassets.com/cdn-cgi/image/anim=false,plain=false,w=112,q=85/posts/images/646368947410595055/f9baf8d3-9339-4748-b648-ad466448bb58.png)






















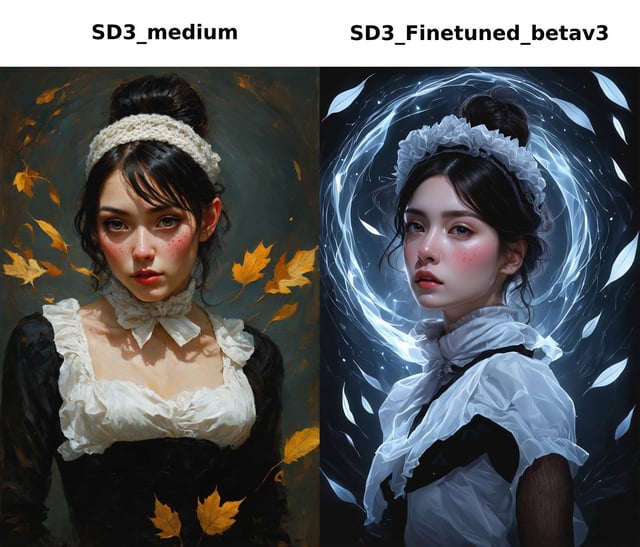
![[ 🔥🔥🔥 SD3 MEDIUM OPEN DOWNLOAD - 2024.06.12 🔥🔥🔥]](https://image.tensorartassets.com/cdn-cgi/image/anim=false,plain=false,w=112,q=85/article/637285499601470901/e0059161-4099-49b8-9323-854ff777302e.webp)